Avatar qui pixellise
Mon avatar est tout pixellisé ou déformé !
L’autre jour, je suis intervenu sur le forum d’aide à propos d’une sombre histoire de pixellisation d’avatars…
Des avatars, j’en ai bricolé quelques uns depuis que je suis chez OB, mais là, à priori le passage en V2 a semé le trouble chez certains.
Bug ou pas bug du forum. J’avais promis un petit article pour préciser de quoi il retourne, puisque les personnes qui avaient des soucis semblent contentes, je vais donc taguer le fil en question [Résolu], la solution préconisée par GL étant compatible en V1 et en V2 !
Bref, le cahier des charges de l’avatar est de 100*100 (en pixels).
Si résolution et dimensions en cm ou pixel ne vous disent, je vous invite à lire l’article sur les images qui précise comment les optimiser. C’est écrit par GL il y a déjà bien longtemps, mais c’est toujours d’actualité.
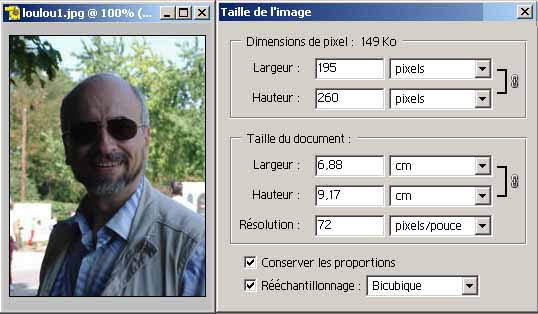
Là nous allons partir d’un cas concret. La photo du GL que l’on commence à trouver un peu partout !!

Sur cette copie d’écran, vous avez l’image et ses propriétés.
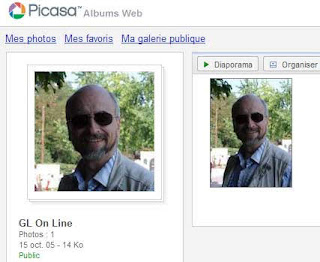
Chargée sur Picassa, vous pouvez constater que l’hébergeur gère 3 types d’images :

1) l’image à gauche, couverture de l’album, vignette de l’image de base mais redécoupée automatiquement.
2) une image réduite de l’image de base dans l’album, pour permettre de visualiser les photos
3) enfin l’image téléchargeable à la bonne définition !
2) une image réduite de l’image de base dans l’album, pour permettre de visualiser les photos
3) enfin l’image téléchargeable à la bonne définition !
Du point de vue taille, la vignette à gauche fait 160*160, celle de droite 108*144, pour je vous le rappelle une image de 195*260.
L’outil a fait ça tout seul… mais vous avez remarqué, en découpant pour mettre l’image carrée !
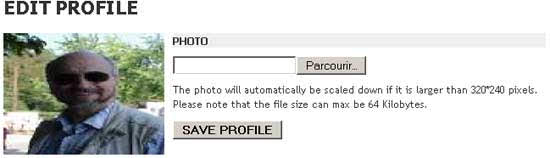
Ce qui aurait pu se passer, c’est une mauvaise adaptation de la taille de l’image.
Un exemple de plateforme qui gérait mal cette conversion :

Résumons :
Picassa gère bien les conversions
Il y a des plateformes qui ont ou avaient des difficultés…
Il y a des plateformes qui ont ou avaient des difficultés…
Enfin OB semble avoir un mode de gestion différent entre la V1 et la V2.
Dans tous les cas, pour notre cas, l’avatar doit faire 100*100 (et en 72 dpi pour être logique).
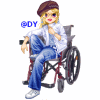
En V1 le forum d'OB accepte des résolutions plus lourdes (le 1er avatar, celui d'Isa, qui posait des soucis était en 300 dpi), voire des dimensions rectangulaires (celui d'Handy).
En V2 ça fonctionne différemment : le même avatar chargé n’a pas le même aspect.
Pour le 1er cas analysé, un simple redimensionnement à 72 dpi a résolu le soucis : d’ailleurs il reste le facteur de compression sur lequel on peut jouer… avec la bonne résolution (taille mini de l’image) à iso poids de fichier on doit pouvoir limiter la compression (donc avoir une photo de meilleur qualité !). je n’ai pas testé toutes les combinaisons, ça pourrait faire l’objet d’un autre article :0085:
Pour le second cas, le problème était plus subtil à comprendre.
Là il semble que l’application (forum V2) impose le 100 pixels de large, donc l’image rectangulaire à la bonne résolution est élargie pour compenser la largeur, avec un effet sur la résolution ; ce n’est pas joli tous ces pixels grossis !
Une simple manipulation sur l'affichage de l’image vous permet de comparer la même image aux 2 dimensions ! (les 2 images sont les mêmes, la seconde a été agrandie à partir de la fenêtre proriétés de l'image depuis l'éditeur d'articles).
 |
 |
Image de base
|
image élargie à 100 pixels de large !
|
Pour résoudre le problème de Handy, j’ai donc simplement imposé à l’image de rentrer dans un carré de 100*100, donc ajouté des pixels sur les côtés (par un simple coller dans une image de 100*100).

Nota : je n'ai pas restitué la transparence... Handy l'a fait
Donc pour ne pas avoir de soucis dans vos envois de fichiers… respectez le cahier des charges ! Vous ne devriez pas passer par la moulinette de redimensionnement !
100 * 100 en 72 pixels par pouce… vous devriez ne pas voir votre avatar modifié !
Nota 1 : si vous avez un cas qui sort de ces exemples, merci de me le transmettre, j’analyserai et complèterai cet article !
Nota 2 : pour la plateforme citée ci-dessus, j’ai appliqué le même travail : un petit copier coller de la zone prévue d’affichage (imprime écran !) pour trouver la taille de l’image et envoi d’une image à cette taille ! Je vous rassure, le GL il a repris sa forme initiale !











Commentaires
Enregistrer un commentaire